Design Research at
NYC Dept. of Environmental Protection
On April 18th, our team hosted a co-design session with members of DEP’s digital communications team. This image shows the DEP team working on an affinity mapping exercise.
Team: NYC Mayor’s Office of Tech & Innovation
Role: Designer, user researcher, and workshop facilitator
Year: 2017-2018
In an effort to rebrand the NYC Department of Environmental Protection (DEP), our team created a content and design strategy based on user and stakeholder insights, content research, and best practices in accessible UX design. The mockups show a preliminary visual identity, content hierarchy, and user flow for the new DEP website.
Research and Design Process
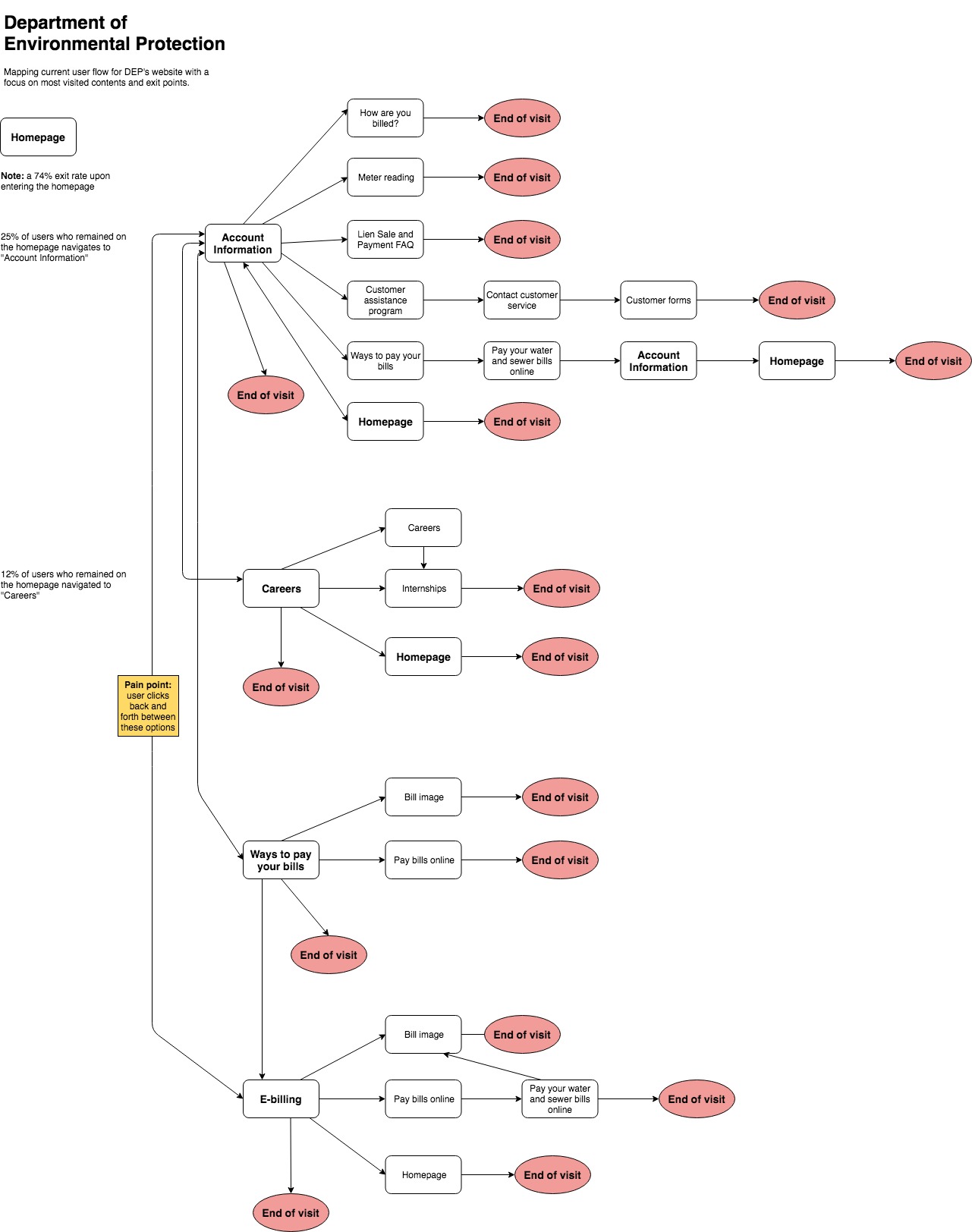
We gathered website analytics, user interviews, and surveys to map out the existing user experience and content hierarchy based on the webpage traffic.
User research used for empathy mapping
From the user and stakeholder interviews and surveys, we created an empathy map to showcase what we know about the different users to understand their pain points and design for their needs.
Multi-user empathy map
From our research and co-design session, we highlighted four principles that guided all content and design development, with a focus on celebrating and clarifying the Department of Environmental Protection’s impressive scope.
DEP's user experience before the rebrand
Hand-drawn wireframes for DEP's mobile site based on the most critical actions for users from the survey
Preliminary site map for top-level navigation based on site analytics
Website Layout
Due to the vast amount of information included on the site, not everything can be prioritized. The homepage featured the most critical content prominently like bill paying options, complaints, and real-time updates about environmental conditions.
Homepage desktop mockup
Interactive homepage mobile mockups using Adobe XD